- ホーム
- コラム
- Webマーケティング入門
- 直帰率とは? 離脱率との違いや改善方法を紹介
直帰率とは? 離脱率との違いや改善方法を紹介
Webサイト運用において「直帰率」は重要な指標のひとつですが、離脱率との違いがよくわからない方も多いと思います。また、「直帰率が高い」と悩みを抱えている企業担当者の方もいるのではないでしょうか。
本記事では、直帰率とは何か、離脱率との違い、直帰率の目安や直帰率が高くなる原因などを解説します。自社のWebサイト運用やWeb広告運用に役立ててください。
直帰率とは?
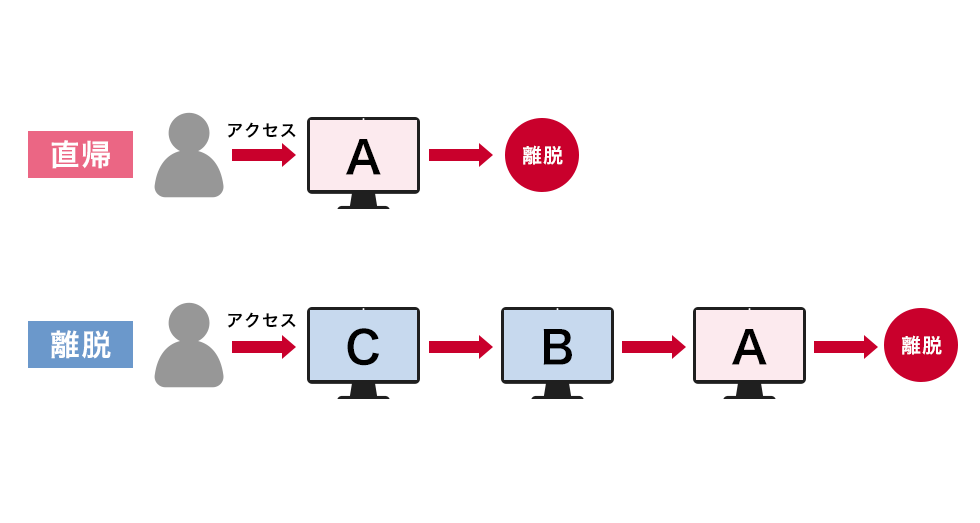
直帰率とは、「特定のページにアクセスし、他のページに遷移せずサイトから離脱したユーザーの割合」です。つまり「直帰」は、アクセスしたページだけを見てサイトを出てしまうユーザーの行動を示しています。
例えば、あるニュースサイトのページAに1万人のユーザーが訪問(=セッション数)し、他のページを見ることなくサイトを出たユーザーが1,000人だったとしましょう。この場合、直帰率は以下のように計算できます。
直帰率【%】=直帰数÷セッション数×100=1,000÷10,000×100=10%
サイトの運営者は目的に応じて、各ページの直帰率の平均を出し、サイト全体の直帰率を求めます。また、流入経路ごと(チャネルグループごと)の直帰率を出し、広告の費用対効果の検証に役立てることもあります。
直帰率と離脱率との違い

離脱率とは、「サイトの他のページから遷移し、特定のページにアクセスしたあとにサイトから離脱したユーザーの割合」です。直帰率と異なり、サイト内にアクセスしたすべてのセッションが対象になります。
例えば、あるニュースサイトのページAにユーザーが訪問(=セッション数)し、ページBから遷移して離脱した人が3,000人、直接ページAにアクセスして離脱した人が2,000人いたとしましょう。この場合、最終的に離脱した3,000人+2,000人=5,000人をもとに計算します。
離脱率【%】=離脱数÷セッション数×100=5,000÷10,000×100=50%
離脱率はページAを含むWebサイトのすべてのセッションが対象になっている一方、直帰率はページAからはじまり、ページAで離脱したセッションが対象となっています。
直帰率の目安
直帰率を指標にした場合、どの程度の数字を目安にすればよいのでしょうか。
ここで、2017年に発表されたアメリカの調査会社Braftonの「Brafton 2017 Content Marketing Benchmark Report」※1 をご紹介します。2015年から2016年の間で181のWebサイトの直帰率のデータを集めたところ、Webサイト全体の直帰率の平均は58.18%でした。
また、同調査の業態別で分析したデータは、以下の表のとおりです。
| ビジネスタイプ | 直帰率 |
|---|---|
| BtoBサイト | 61.04% |
| BtoCサイト | 54.24% |
| ハイブリッドサイト | 52.36% |
- 参考:
※1 Brafton|Brafton 2017 Content Marketing Benchmark Report
BtoCサイトよりもBtoBサイトの方が、直帰率が高いことがわかります。また、もっとも低かったのは、BtoBとBtoCのどちらも含んだハイブリッドサイトです。
さらに、業種別に調査したところ、以下のような結果になりました。
| 業種 | 直帰率 |
|---|---|
| 金融サービス系 | 53% |
| 病院・ヘルスケア系 | 54.96% |
| 医療機器・医薬品系 | 55.33% |
| 不動産系 | 57.47% |
| コンピューター・ソフトウェア系 | 60.76% |
| ヘルス・フィットネス系 | 63% |
| IT系 | 64.21% |
| 経営コンサル系 | 67.49% |
- 参考:
※1 Brafton|Brafton 2017 Content Marketing Benchmark Report
直帰率がもっとも高かったのは経営コンサル系で、もっとも低かったのは金融サービス系です。業種によっても、直帰率の平均が異なることがわかります。
ただし、こちらのデータはあくまでも目安です。直帰率をそのまま指標にするのではなく、本質的な意味の分析が重要です。
直帰率が高い=悪い? 直帰率の考え方
直帰率はビジネスタイプや業種をはじめ、ページやサイトの目的によっても直帰率の考え方が変わります。直帰率が高いことは必ずしも悪いことではありません。
例えば、ニュースサイトのトップページが平均の直帰率より低かったとします。記事別にリンクが設置されているのにも関わらず、他のページへの遷移につながらなかった場合、サイトに満足しなかったユーザーはサイトの入口で離脱している可能性があります。
一方、人気の高いブログサイトなら、ユーザーはその日に投稿された記事を読んだあとに離脱している可能性があるため、満足できなかったことを理由に離脱したとは必ずしもいえません。そのため、Webサイトの良し悪しを判断するときは、直帰率のみで判断するのではなく、他の指標と併せて参考にするようにしましょう。
直帰率と併せて確認したいのが、ユーザーの「滞在時間」です。滞在時間とは、ユーザーがサイトにアクセスしてから離脱するまでの時間です。
滞在時間を加えて分析すれば、ユーザーの反応を正確に推測できます。例えば、自社のランディングページを直帰率と滞在時間で分析すると、以下の反応が想定できます。
| 直帰率 | 滞在時間 | 推測されるユーザーの反応 |
|---|---|---|
| 低い | 長い | ランディングページがユーザーニーズに合致しており、内容をしっかり読んでもらえている |
| 低い | 短い | ランディングページはユーザーのニーズに合致しているが、内容に魅力がなく直帰されている |
| 高い | 長い | 一部のターゲットには受け入れられ、内容をしっかり読んでもらえている あるいは、ランディングページがわかりにくく、「資料請求」など次のアクションに誘導できていない |
| 高い | 短い | ランディングページがユーザーのニーズ合致しておらず、すぐに直帰されている |
このように、滞在時間と組み合わせると、ページの内容がユーザーにどのように受け止められているのかがわかります。アクセス解析ツールでは、直帰率や滞在時間以外の指標も集計されているため、精度を高めるために役立つでしょう。

直帰率が高くなるのはどのようなとき? ポイントと改善方法
直帰率が高い場合、何が原因なのでしょうか。ここでは、コンテンツ製作、表示速度、ユーザーニーズの3つの観点から解説し、改善方法とあわせてご紹介します。
1ページに情報が網羅されている
1ページに情報が網羅されているページは、直帰率が高くなる傾向があります。例えば、店舗の住所や地図を掲載しているページなどです。ユーザーは、ページ内の情報に満足して直帰した可能性が高いため、特に改善をする必要はありません。
直帰率に重点を置くのではなく、滞在時間など他の指標も併せて精査しましょう。
ページの表示速度が遅い、使いづらい
ユーザーにとっての不安要素がページに残されている場合、直帰につながる可能性があります。例えばページの表示速度が遅い場合、ユーザーは使いづらく感じてしまい、ページを離れてしまいます。
表示速度が遅ければ、コンテンツ製作や広告運用などの成果が台無しになりかねないため、ページ表示速度が遅い場合は見直しが必要です。
Webサイトの表示速度は、さまざまなツールで確認できます。なかには無料のツールもあるので、活用してみるとよいでしょう。また、サイトのレイアウト変更やWebサーバーの更新などのタイミングでおこなうのがおすすめです。
また、一部ではありますが、下記のような特徴もWebサイトを使いにくくしている可能性があります。
- スクロールの動きが鈍い
- ボタンがわかりにくい
- 文字が小さすぎる
- 文字の色が遅い
- 情報が煩雑している
ユーザーの視点に立ち、少しでも使いづらい点があれば改善しましょう。
ユーザーが求める情報がない、イメージと違う
ユーザーのニーズとページの情報にミスマッチが起きた場合も、直帰率は高まります。ユーザーがページの内容に満足していない証なので、その根本的な原因がどこにあるのか、分析が必要です。
例えば、SEO対策としてタイトルとディスクリプションに力を入れても、本文の内容と一致していない場合は直帰につながります。また、求めている回答が見つからない場合や、次に取るべきアクションやリンク先がわかりにくい場合も、ユーザーはページを離脱するでしょう。ユーザーのニーズを満たすことで直帰が防ぎやすくなるため、内容の改善が必要です。
直帰率をWebサイト改善に役立てよう
直帰率の高さは、サイトにアクセスしたがすぐに離れたユーザーが多いことを意味します。サイトやページの目的にもよるため、直帰率が高いことが一概に悪いとはいえませんが、他のページへの誘導を目的としているWebサイトの場合は改善が必要です。まずは直帰率や滞在時間をモニタリングできる、Web広告のプラットフォームやアクセス解析ツールを活用して、その原因や対策を検討しましょう。 Yahoo!広告は「検索広告」と「ディスプレイ広告」の2種類の広告を提供しており、どちらもアクセス状況を解析するツールが使用できます。個別カウンセリングや設定代行などのサポートも充実しているので、はじめてWeb広告運用する人もぜひご検討ください。
この情報は役に立ちましたか?
